Разработка сайта по доставке пиццы и суши
- Целевая аудитория
- Семантическое ядро и структура сайта
- Пожелания по дизайну
- Название и домен
- Логотип
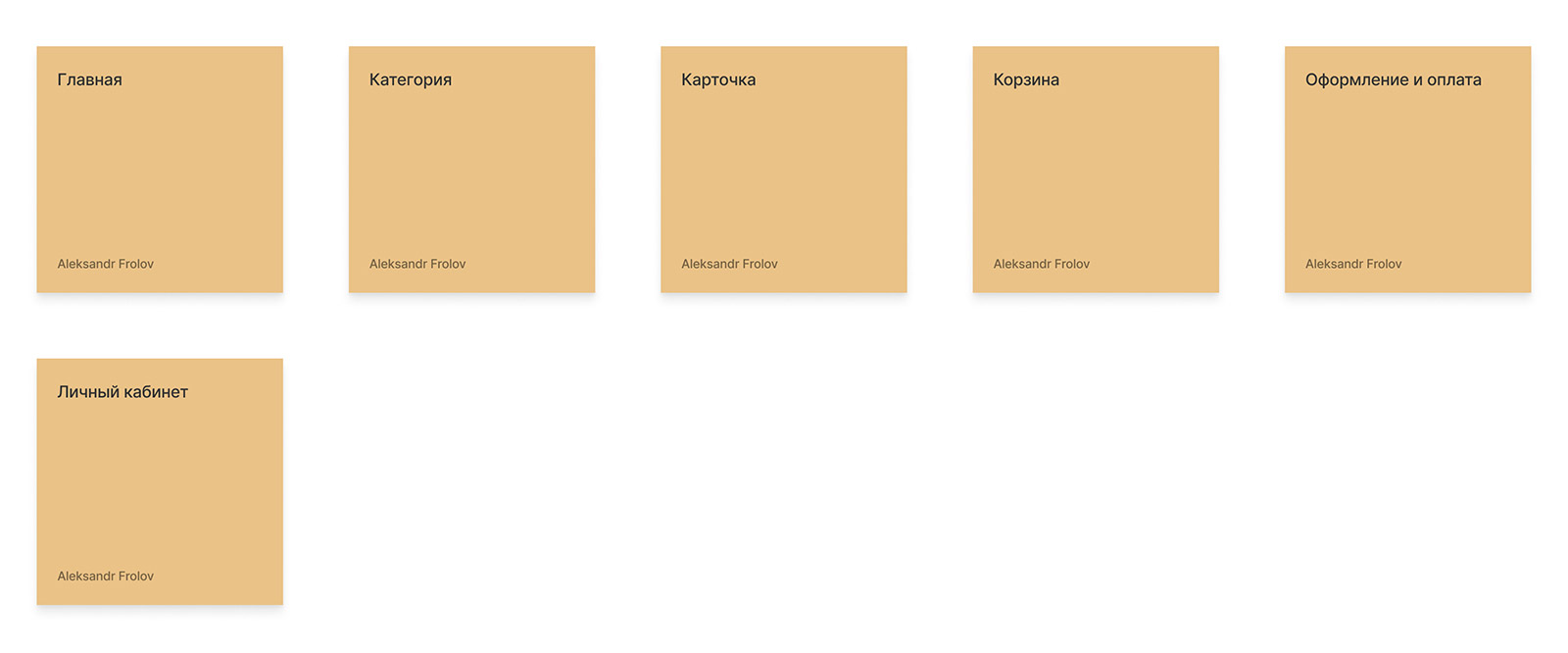
- User flows и экраны для дизайна
- Прототипирование
- Типографика и UI KIT
- Разработка кликабельного дизайна
- Верстка и программирование
- Наполнение, SEO, тестирование и сдача проекта
- Сопровождение и продвижения сайта
Стоимость и сроки
- Адрес сайта: pizza-sushi-express.ru
- Стоимость 100000 руб.
- Срок разработки 2 месяца.
- Сопровождение и SEO продвижение – 15000 руб. в месяц.
Целевая аудитория
Мне поступило обращение на создание сайта для кафе, в меню которого пицца, суши и роллы. Ранее у меня такого опыта не было, как и у заказчика. Это новый для него бизнес и сайты он ранее не заказывал.
Поэтому, для начала нам надо было определится для кого будет сайт. Понять нашу целевую аудиторию. Проведя интервью с заказчиком, изучив сторонние исследования, мы пришли к выводу что ЦА довольно обширная, из чего следует что дизайн должен быть простым, понятным всем группам.
После интервью, определили такую целевую аудиторию:
- Возраст от 20 до 45 лет.
- Мужчины и женщины.
- Женатые, в отношениях, семьи с детьми.
- От домохозяек, студентов до предпринимателей.
- Средний уровень дохода.
- Сайт используют с телефона дома или в дороге в общественном транспорте по пути домой. С компьютера на работе, для заказа на обед. С компьютера дома.
- Страхи: сомнение в качестве и свежести ингредиентов, важность скорости доставки, опасение предоставления данных банковской карты.
Семантическое ядро и структура сайта
Заказчик прислал меню своего кафе, на основе которого я собрал список ключевых слов. Провел анализ топовых сайтов (додо, якитория, доминос и тд.). Исходя из всей полученной информации, разработал структуру сайта. Так, у заказчика был просто раздел «Пицца», а я добавил к нему подразделы «Мясные», «Вегетарианские», «Острые» и так далее.
Пожелания по дизайну
Заказчик высказал довольно необычные пожелания по цветовой гамме. Красный, зеленый, светло-фиолетовый фон и красно белая шашечка (как у такси). Оказалось, что так оформлено его помещение.
Объяснил, что такое сочетание будет плохо смотреться на сайте и что, исходя из целевой аудитории, необходимо подобрать простую цветовую схему. Кроме этого, фон и цвета не должны отвлекать от изображений блюд.
В итоге, согласовали использовать белый фон и два фирменных цвета – зеленый и красный.
Название и домен
Так как, заказчик арендовал (может купил, не знаю) помещение, которое уже использовалась для пиццерии «Пицца Экспресс 24», и остались вывески и другие рекламные материалы, название было выбрано «Пицца Суши Экспресс». Оно так же идеально подходит для задач по SEO, так как включает ключевые слова «пицца» и «суши».
Зарегистрировали домен pizza-sushi-express.ru и купили хостинг, где будет размещаться сайт, на 1 год.
Логотип
Клиенту необходимо было вне очереди разработать логотип. Так как нужно было печатать листовки, меню и другую офлайн рекламу. Он прислал несколько примеров, плюс надо было сделать похоже на логотип «Pizza Express 24».
Я предложил сделать более минималистичный дизайн логотипа. Без мелких деталей. Так как, в будущем его можно использовать как иконку приложения. После нескольких вариаций, согласовали такой:
User flows и экраны для дизайна
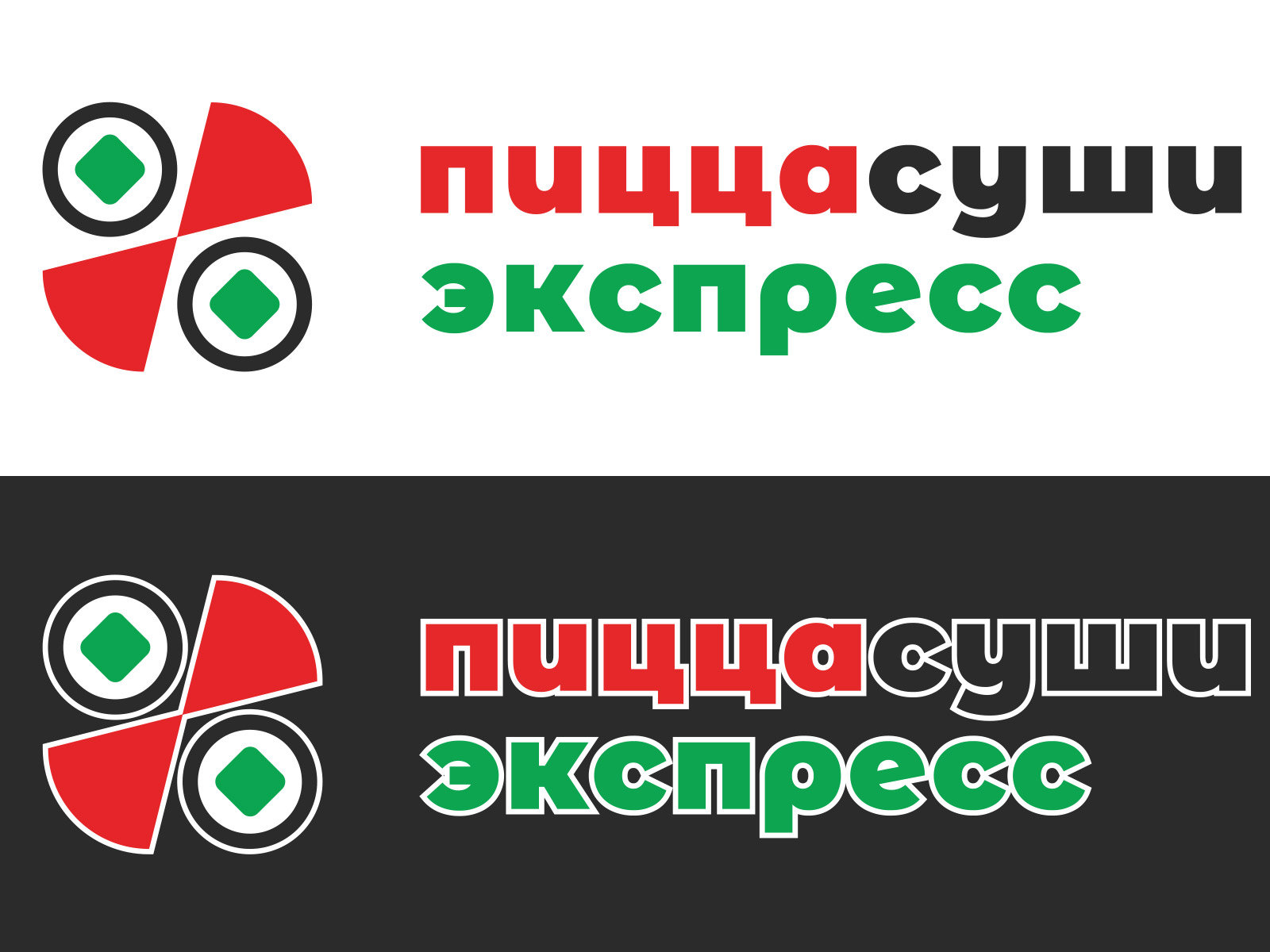
Далее надо было продумать пути пользователя (ux-сценарии, user flows), чтобы определить как он будет взаимодействовать с сайтом и какие экраны разрабатывать в дизайне.
Будущий функционал
Необходимо было определить какой функционал нужен для сайта. Получил от клиента список. Напомню, это первый для него опыт. Поэтому, я провел анализ конкурентов и дополнил его. Получился следующий список:
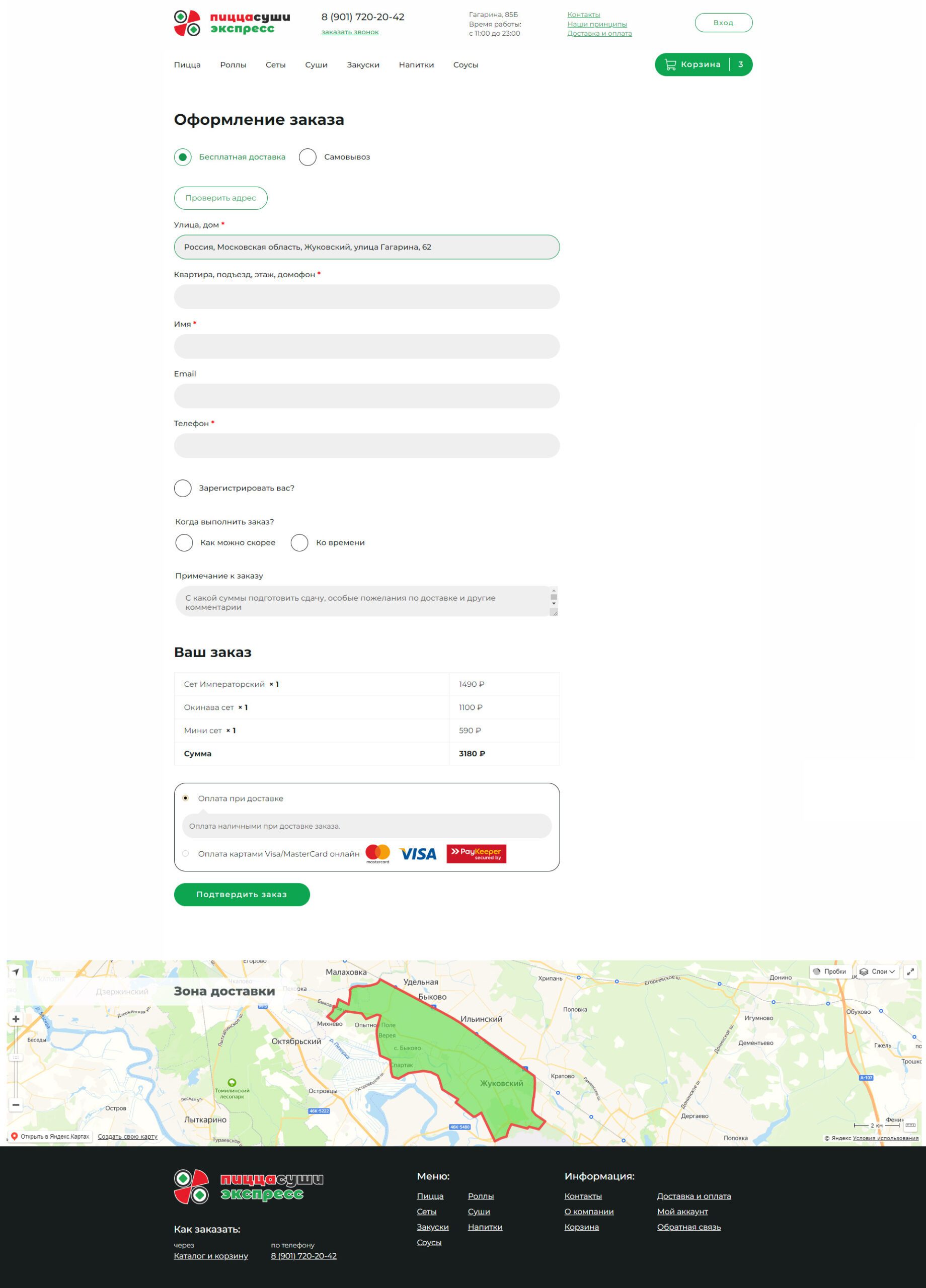
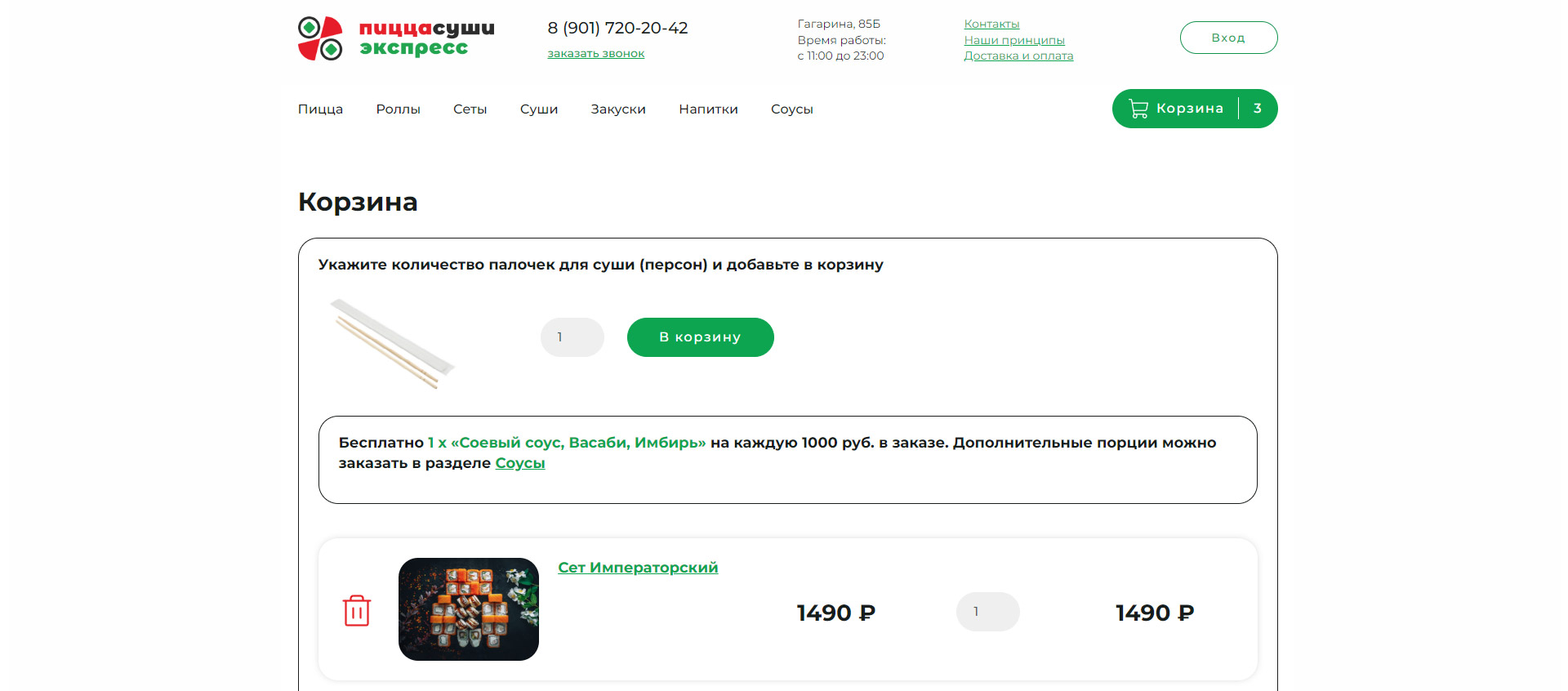
- Корзина и оформление заказа
- Интеграция онлайн-оплаты
- Регистрация пользователей
- Личный кабинет с историей заказов, возможностью повторить, с сохранением адреса и контактных данных (+ возможность изменить)
- Промокоды на скидку
- Добавление ингредиентов к блюду с изменением цены
- Ручное добавление заказа во внутренней системе для приема заказов по телефону
- Статистика по заказам во внутренней системе
- Кнопка печати заказа (счета, накладной) во внутренней системе
- Возможность оформления заказа по определенной зоне доставки
Прототипирование
Следующим этапом была разработка кликабельного прототипа в Figma для десктопа (разрешение 1440 px) и телефона (разрешение 360 px).
Удаленно провел небольшое UX-тестирование с тремя респондентами. Выявил несколько ошибок и внес правки. Заказчик свои правки не внёс и утвердил прототип.
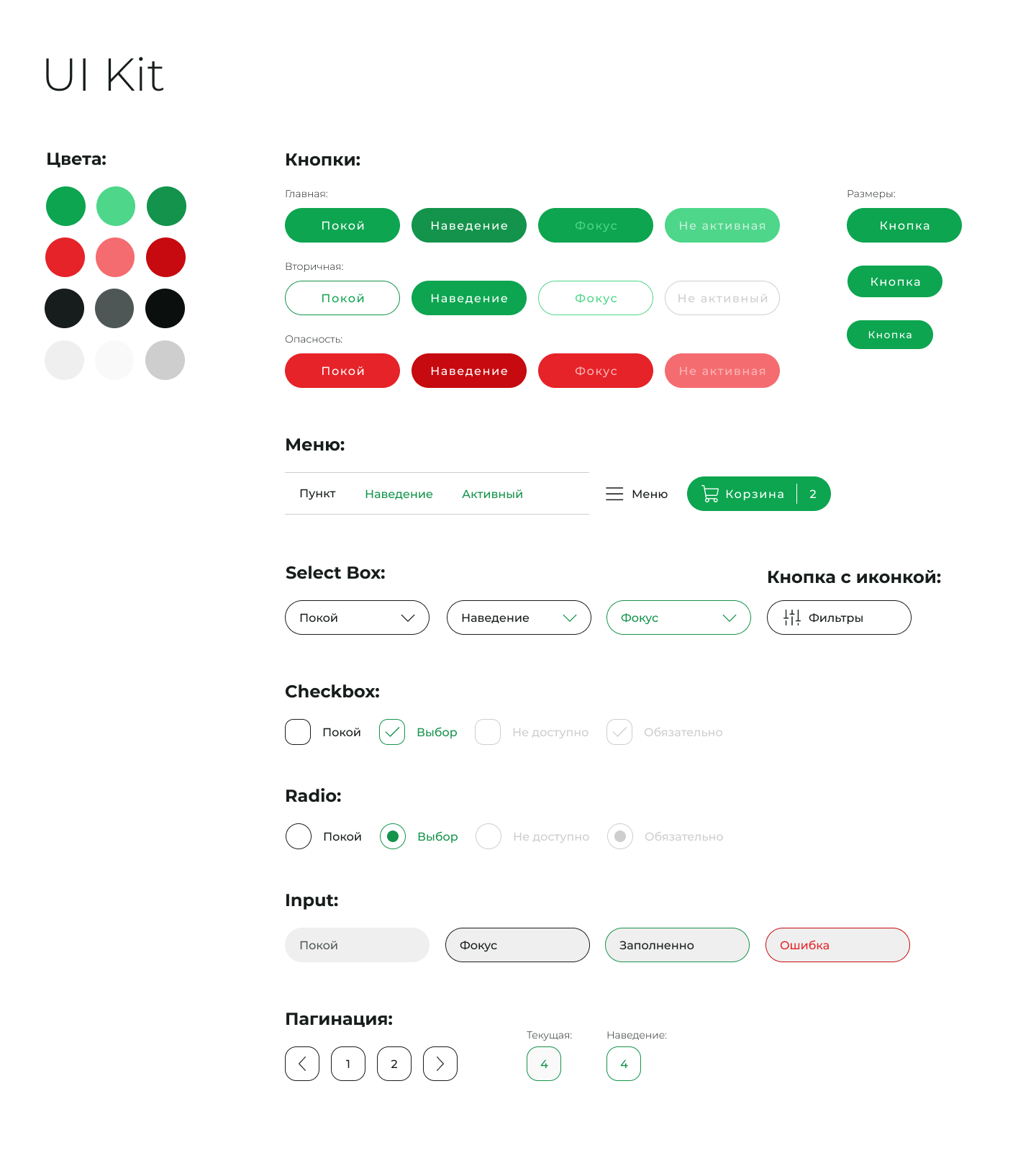
Типографика и UI KIT
Цвета у нас уже есть – красный и зеленый. Подобрал оттенки и дополнительные цвета (текст, фон).
Далее подобрал шрифт, им стал Montserrat. Решил использовать один, а не сочетание двух. Напомню, задача сделать дизайн простым, понятным всем группам ЦА. Поэтому, шрифт выбран без экзотики, ровный, открытый и легко читаемый.
Следующим этапом разработал UI Kit, набор элементов взаимодействия на сайте. Чтобы дизайн был целостный, не отвлекал посетителя от целевого действия и подводил к его выполнению.
Разработка кликабельного дизайна
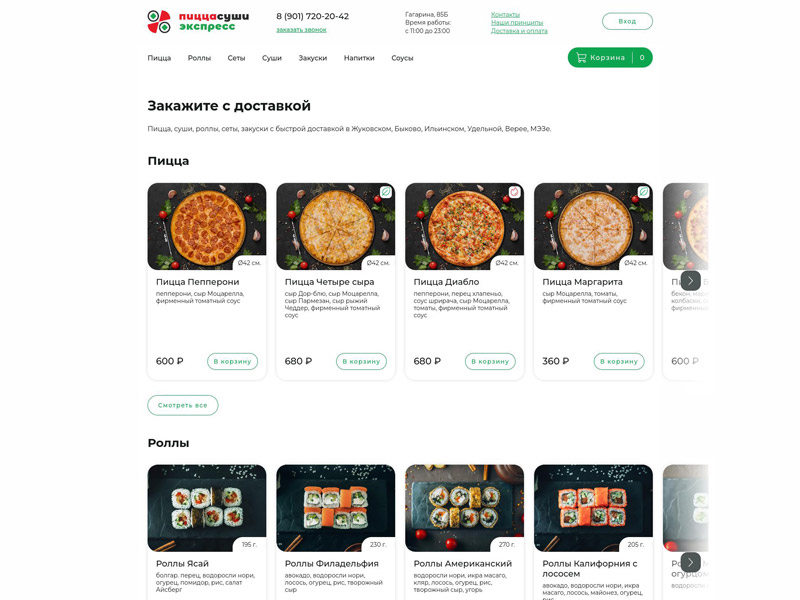
Самый приятный этап, разукрасить наш прототип. Согласно типографики и UI KIT, создаю финальный веб дизайн для двух разрешений. Делаю кликабельным с помощью Figma и отправляю заказчику.
Верстка и программирование
Системой управления была выбрана CMS WordPress + плагин Woocommerce. Установил, настроил пустую и легкую тему Generatepress. Далее согласно дизайну выполнил верстку всех экранов. Верстка само собой адаптивная, чтобы сайт удобно отображался на всех разрешениях.
Далее самый сложный этап. Программирование функционала. Woocommerce – это интернет-магазин, его необходимо было доработать до сервиса доставки пиццы и суши. Большинство пунктов из ТЗ уже заложены и требовалась только доработка. Часть задач, решили бесплатные плагины:
- Advanced Product Fields for WooCommerce – для добавления ингредиентов.
- WooCommerce PayKeeper Plugin – для подключения онлайн-оплаты
- WooCommerce PDF Invoices & Packing Slips – для возможности распечатать накладную заказа из внутренней системы
- WooCommerce Repeat Order Button – для возможности повторить заказ из личного кабинета
Ряд из них надо было конечно «допилить», но задачи были решены.
Самое сложное было сделать возможность оформления заказа только из определенной зоны на карте. В Woocommerce это сделано с помощью почтовых индексов, нам это не подходило, так как зона доставки охватывала части соседних населенных пунктов.
Решение нашлось. Пришлось осваивать API Яндекс Карт. Если нужен код, напишите мне на почту info@seochastnik.ru, поделюсь. Тут же кратко опишу принцип.
Первое. Нужно было создать, нарисовать зону доставки на картах яндекса.
Второе. Создать поле ввода адреса, при заполнении которого, выскакивали варианты. При чем, первыми должны выходить варианты, близкие к зоне доставки.
Третье. Добавить кнопку «Проверить адрес», при нажатии на которую, введенный адрес на бэкенде преобразовывался в координаты. Потом эти координаты сверялись с зоной доставки, входят ли они в неё.
Четвертое. Если адрес проверку прошел, появляется кнопка подтверждения и возможность сделать заказ.
Наполнение, SEO, тестирование и сдача проекта
Далее подготовил фотографии и другой контент для сайта. Создал все разделы и товары. Провел SEO-оптимизацию.
Когда всё было готово, проверили тестирование. Нашлись мелкие ошибки, который быстро исправил. Клиент принял сайт.
Сопровождение и продвижения сайта
Такой серьезный проект требует постоянного контроля, доработок и развития. Кроме этого, на него нужно привлечь трафик.
Стоимость сопровождения и seo продвижения – 15000 руб. в месяц. Входят все необходимые работы.
Сразу появились ряд доработок.
Добавление палочек для суши при оформлении заказа. Когда клиент добавляет в корзину суши или роллы, у него в корзине появляется возможность выбора количества палочек для суши. По такому же принципу появляется сообщение о количестве бесплатных соусов.
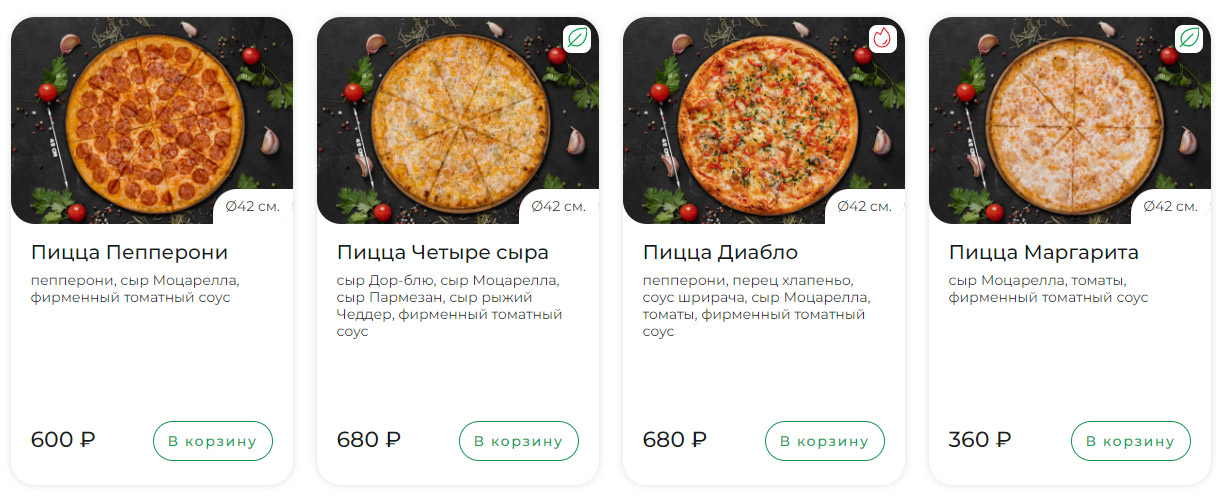
Добавление значка листочка для вегетарианских пицц и огонька для острых.
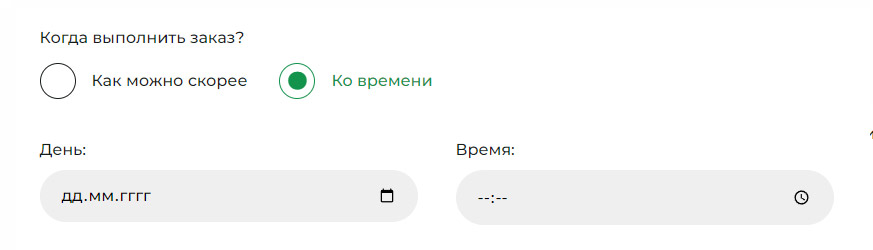
Добавление поля «Когда выполнить заказ?». При выборе «Ко времени», появляются дополнительные два поля – день и время.
Далее будет довольно сложная работа. Задача – интегрировать сайт с системой Iiko через их API. Ох… опять api… Но думаю всё получится)) Когда всё сделаю, наверно будет отдельная статья.